The settings listed in the Qode metaboxes under the content editor will override the global settings set in WP Admin -> Qode Options. Leaving a setting blank will revert to the global value from Qode Options.
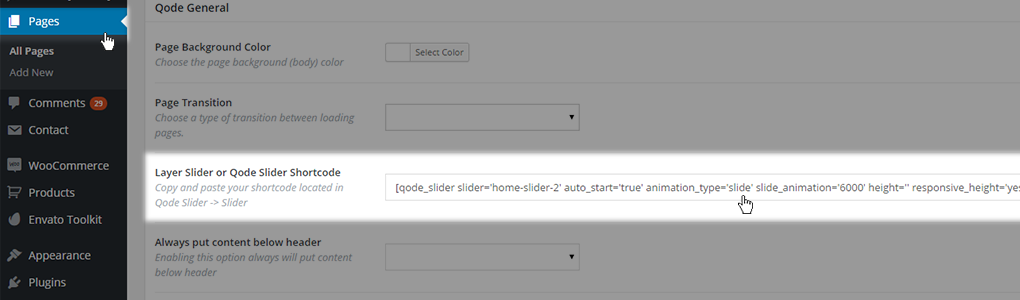
We’ll cover the general settings first, listed in the Qode General metabox:
- Page background color: This setting will be applied for page background color

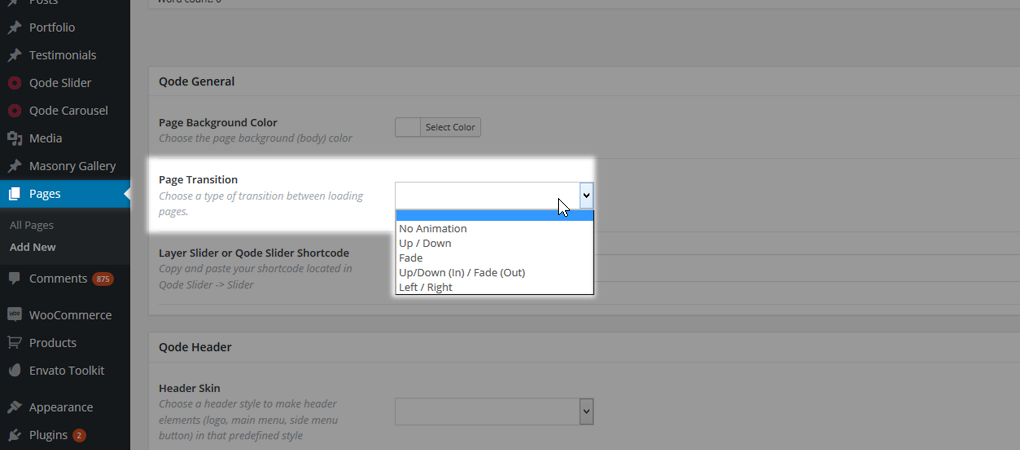
- Page transition: If you have Page Transition enabled globally in Qode Options and want for some pages to
have different loading or transitioning, you can set that here.

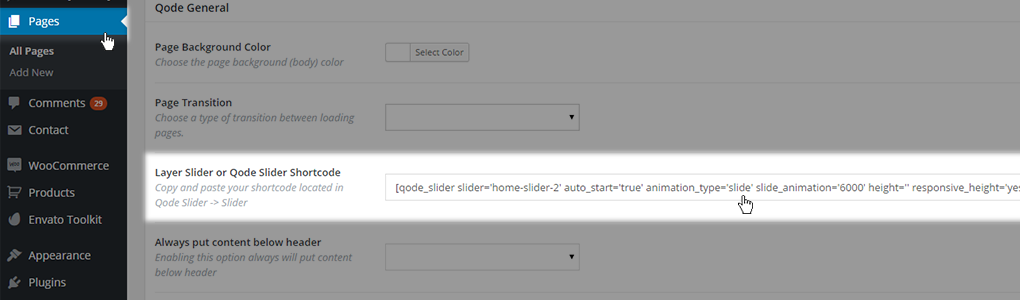
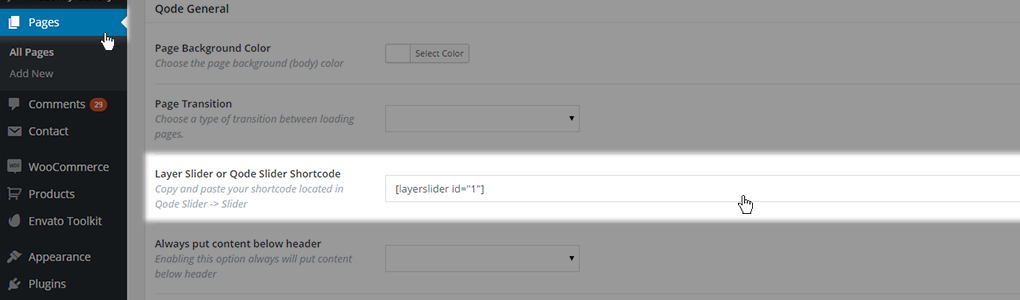
- Layer Slider or Qode Slider Shortcode: As you can see on our page structure, any page can contain a
Slider that is always placed below the header but before the content. This element is implemented through said field.

Important: This is the only right way for inserting a Qode Slider on your page, while
the Layer Slider can be also placed in the page content area using the LayerSlider
shortcode.
In order to display a slider using this field, all you have to do is paste the shortcode of the desired slider into this field.
- Qode Slider -

- Layer Slider -

How to get slider shortcodes that should be pasted inside this field?
- For Qode Slider
- Navigate to WP Admin -> Qode Slider -> Sliders

- Navigate to the page you would like to display your slider on, and paste the shortcode in the
Qode Slider and Layer Slider shortcode field

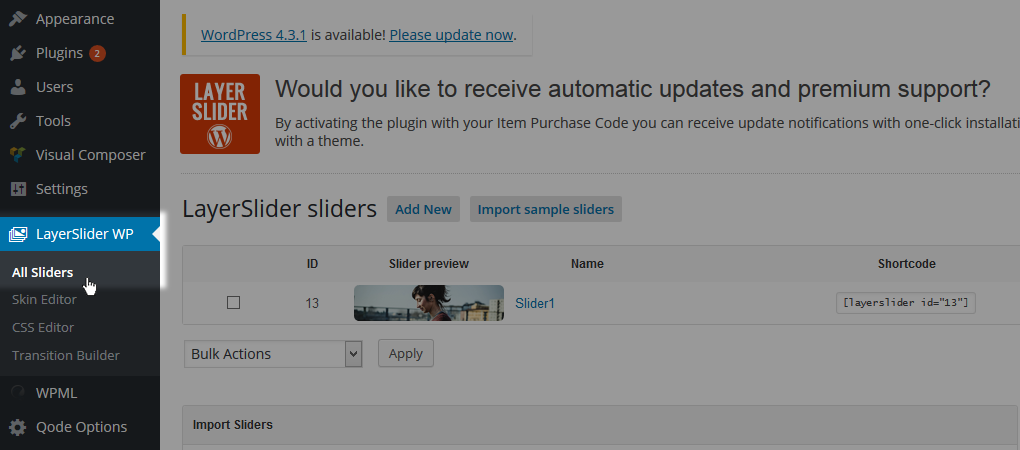
- For Layer Slider
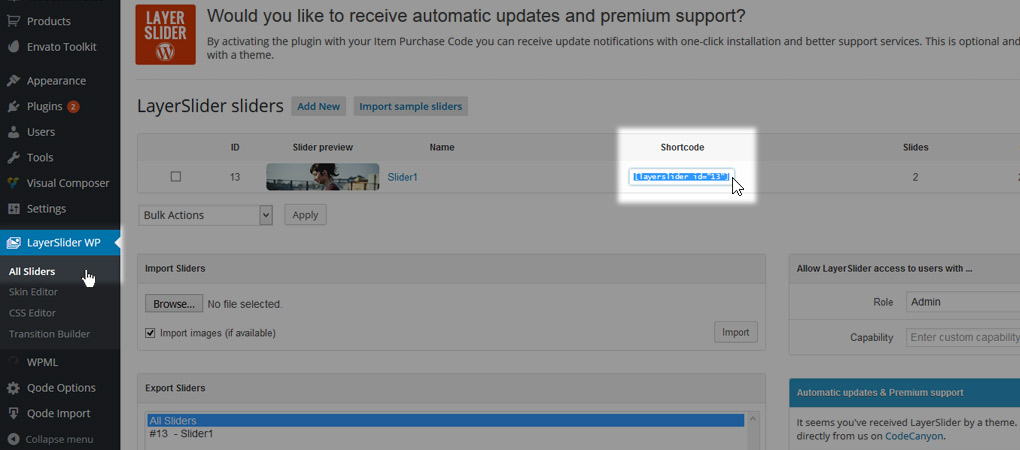
- Navigate to WP Admin -> Layer Slider WP -> All Sliders

- Copy desired slider shortcode

- Navigate to the page you would like to display your slider on, and paste the shortcode in the Qode Slider and
Layer Slider shortcode field

- Always put content below header: The Bridge Header behaves dynamically - If it has some transparency set,
the Title (if enabled) or Qode/Layer slider (if set) will be pulled below it so the header will overlap it.

- If you don’t like this effect you can disable it using this setting which will place all elements (title – slider – content)
below the header.

Setting this option to Yes will put all page elements below header, while No will disable that.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article