7.1 How To Setup The Title Area
7.1.1 Title
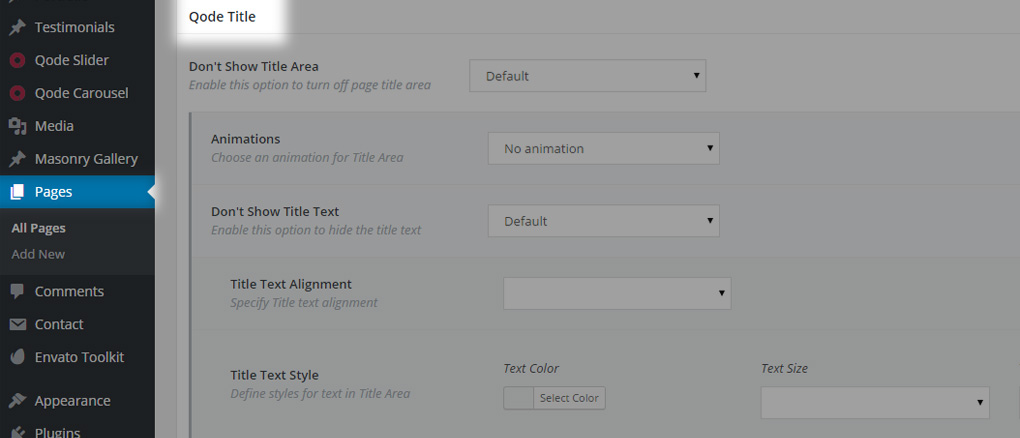
Animations - Choose a preferred entrance animation for the title are
- Text Right to Left
- Title Area Top to Bottom
Don’t Show Title Text – Use this option to hide or show the title text. If the title text is enabled, then you can style it with several more options.
- Title Text Alignment
- Text Size
- Text Shadow
Note: If you are looking to display just the background image, or to have a solid color in the background area with no text – use this option to hide the title text.
Background Color – Here, choose a background color for the title area.
Title Image - Upload a default title background image. This options is located under Qode Title > Title Image:

You can also upload different title images for different pages.
Background Responsive image – By default, the background image is not responsive, and in that case you can set it to be:
Title Height - If you’ve set the title image to not be responsive, here you should declare a height for the entire title area. Enter an absolute numeric value – omitting the unit at the end. So for a 400px high title area, just input 400 and save.

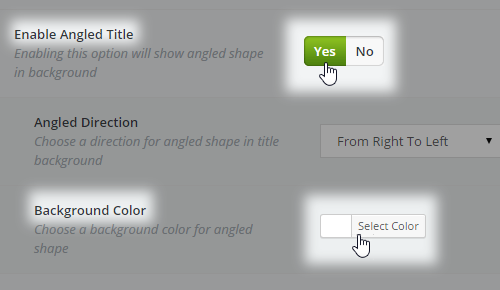
- Background Color - Set the color that will be visible at the bottom of the title area depending on the Angle Direction.

Note: When using a color picker you can type in the word ‘Transparent’ to omit the color completely.
Bottom Border - Here you can turn on a bottom border line to get a more distinctive separation between the title area and the page content. Style it to your preference:
- Bottom Border Color
- Border In Grid

To add spacing between the entire title area and the content of your site use these two options.
- Margin After Title for Default Template (px) – for devices whose view-port width is above 1000px
- Margin After Title for Default Template on Touch devices (px) - for devices whose view-port width is below 1000px
Note: Use an absolute numeric value. For 200px spacing set 200.
7.1.2 Breadcrumbs
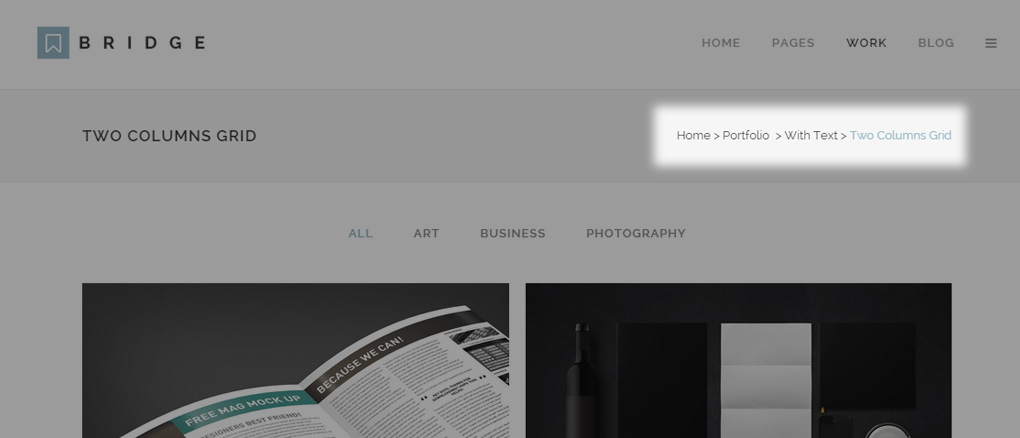
A breadcrumb title is a series of connected links that provide a breadcrumb-like link structure from the homepage to the page you’re currently at. You can say that it resembles a stripped-down navigation menu. For example:

Each part of the breadcrumb is a link and can be used to go back to any page on the level above or find out what page you are currently on if it is unclear.
To enable breadcrumbs you should navigate to Qode Options -> Title -> Enable Breadcrumbs and set Yes.
Upon enabling this feature you can set the breadcrumbs color.
7.2 Title Area – Additional Settings
TITLE TEXT DESIGN
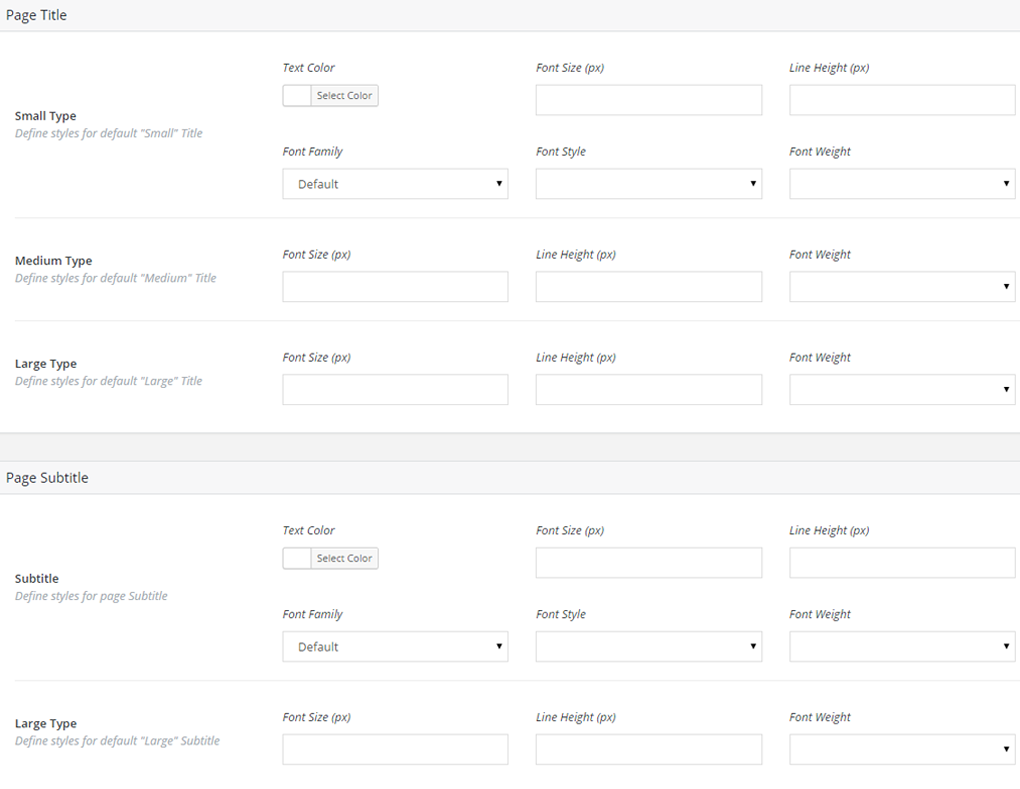
To change the typography of page titles and subtitles, we provided additional options in Qode Options -> Fonts in the Page Title & Page Subtitle sections.


QODE TITLE ON EACH PAGE
The majority of Title Area design options you set globally can be overridden in the Qode Title metabox on each page.

This could come in handy if you’ve imported a demo in which we’ve already set some page related options. If the options you see on your front end don’t correspond to those globally set in Qode Options, then they are probably set on a page basis.
Let’s go over a few title area layouts used in our demos. We’ll go over some examples from our demo sites and provide you with the settings for each of them:
7.4 Title Area – Errors And Troubleshooting
In this section we will describe the most common errors that can occur when setting up your title area, and provide solutions for each one.
This may happen if you have set a background image for your title area. In this case your chosen background color won’t be applied. So, if you want to have a background color, then just remove the background image if one is uploaded, or simply set Yes for the Don’t Show Background Image option.
7.4.2 Background Color And Background Image Are Displayed Together
This may happen if you pick a Background Color, and upload an image under Background Image option, and then after that you set also Yes for Don’t Show Background Image.
This is happening because the database field for Background image is filled, and even if you set Don’t Show Background Image to Yes, the background image would still be visible.
What you should do is simply remove the uploaded background image.
7.4.4 How To Style The Title Area In Category, Archive, Tags, Search Or 404 Pages?
These pages are using the WordPress page templates archive.php, 404.php, search.php that are native wordpress pages. So, all Title options that are set under Global settings, Qode Options > Title will be applied to these pages. Further customization on each page is not supported.
For pages, portfolio items, or posts that are edited through the backend editor, you can use the Qode Title metabox to apply a different title styling than the one set in WP Admin -> Qode Options -> Title.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article