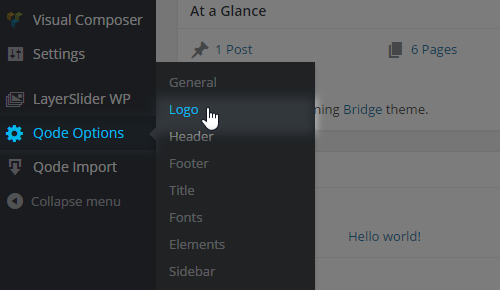
By navigating to WP Admin -> Qode Options -> Logo, you can upload logo images for
all Header types.
Logos displayed on your site are limited in size by Header height no matter how big the
initial logo image is.
For example, if your logo is 100 pixels in height and your site’s header is 90 pixels high,
For example, if your logo is 100 pixels in height and your site’s header is 90 pixels high,
the logo will slightly shrink in order to fit into the header area (being around 80px).
On the other hand, your logo would have the same height (around 80px) even if you
upload a logo image that is 700 pixels high.
Important Note: To make your logos retina ready and have them preserve their original
Important Note: To make your logos retina ready and have them preserve their original
aspect ratio, we advise that your logo images are uploaded at two times the height of
the header. Meaning if the header is 150 pixels in height, it would require a logo that's
300 pixels high.
4.1.1.1 Logo Size In Vertical Layout
To adjust your logo centering further when using a left menu layout, since the options
4.1.1.1 Logo Size In Vertical Layout
To adjust your logo centering further when using a left menu layout, since the options
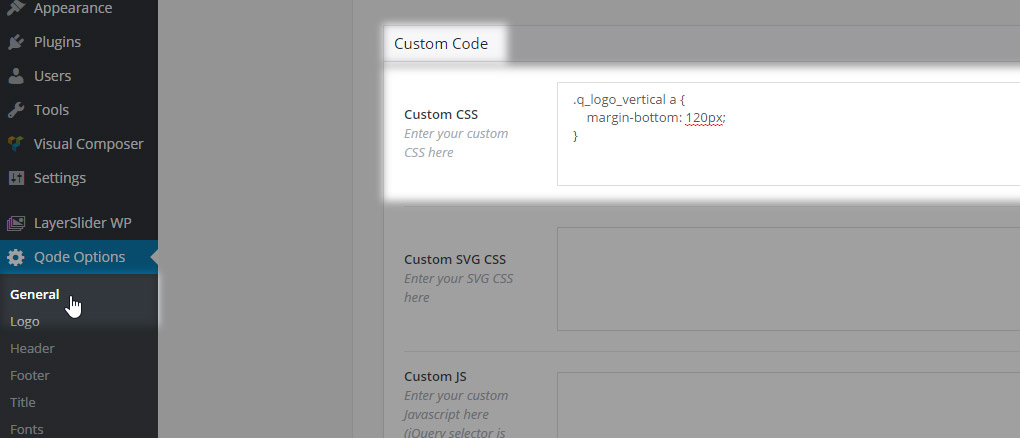
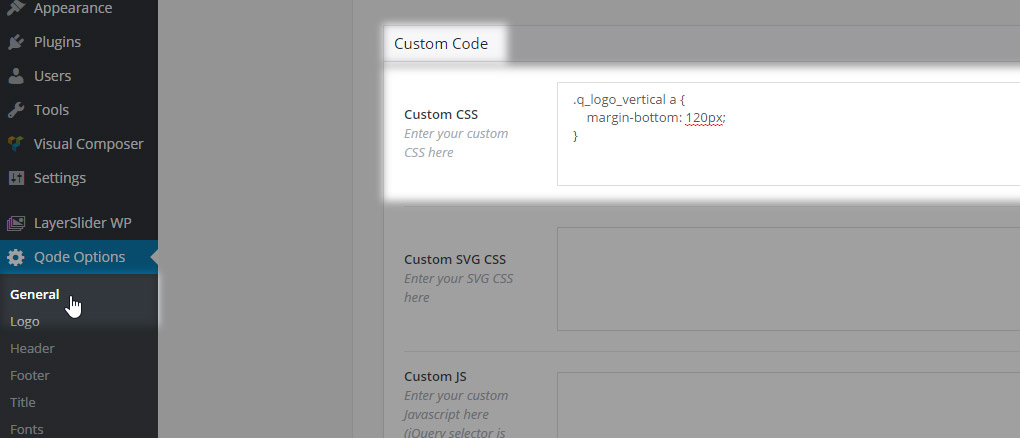
are not so in-depth you can use CSS. Please paste the following CSS code into
WP Admin -> Qode Options -> General -> Custom CSS field:
.q_logo_vertical a {
display:block;
text-align:center;}

To increase/decrease the spacing between the logo and menu beneath it use this CSS
.q_logo_vertical a {
display:block;
text-align:center;}


To increase/decrease the spacing between the logo and menu beneath it use this CSS
code:
.q_logo_vertical a {
display:block;
margin-bottom: 120px;}


To define a margin use any px value including negative values.
You can also add a top margin to the whole left menu section by using the following
.q_logo_vertical a {
display:block;
margin-bottom: 120px;}


To define a margin use any px value including negative values.
You can also add a top margin to the whole left menu section by using the following
CSS:
.q_logo_vertical a {
display:block;
margin-top: 120px;}


You can also add a top margin to the whole left menu section by using the following
.q_logo_vertical a {
display:block;
margin-top: 120px;}


You can also add a top margin to the whole left menu section by using the following
CSS:
.vertical_logo_wrapper{
position:absolute;
bottom:0;}


Similarly for the whole vertical widget area:
.aside.vertical_menu_area .vertical_menu_area_widget_holder {
position: absolute;
bottom: 0;}


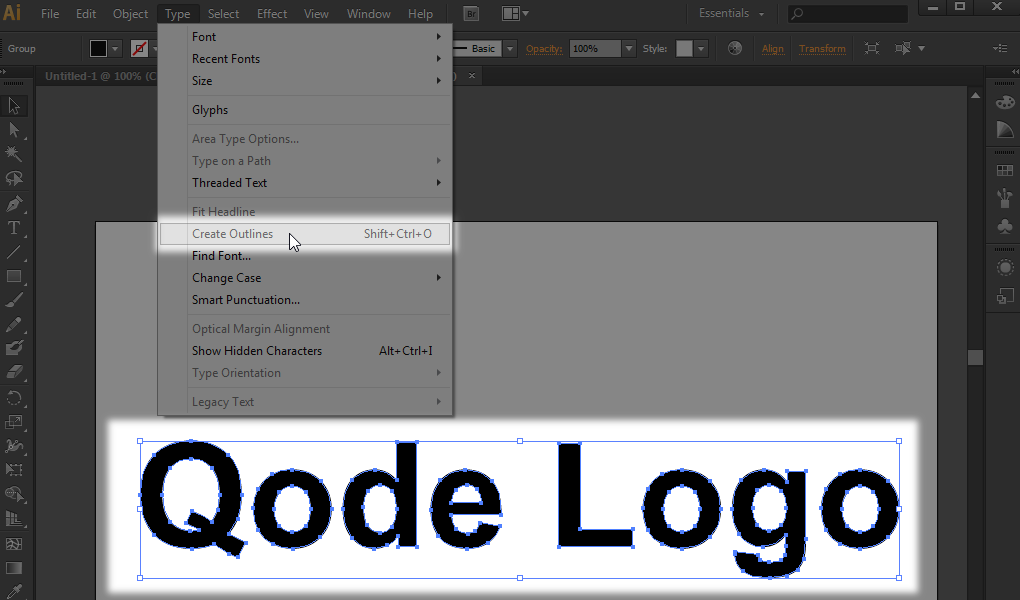
4.1.1.2 Textual Logo
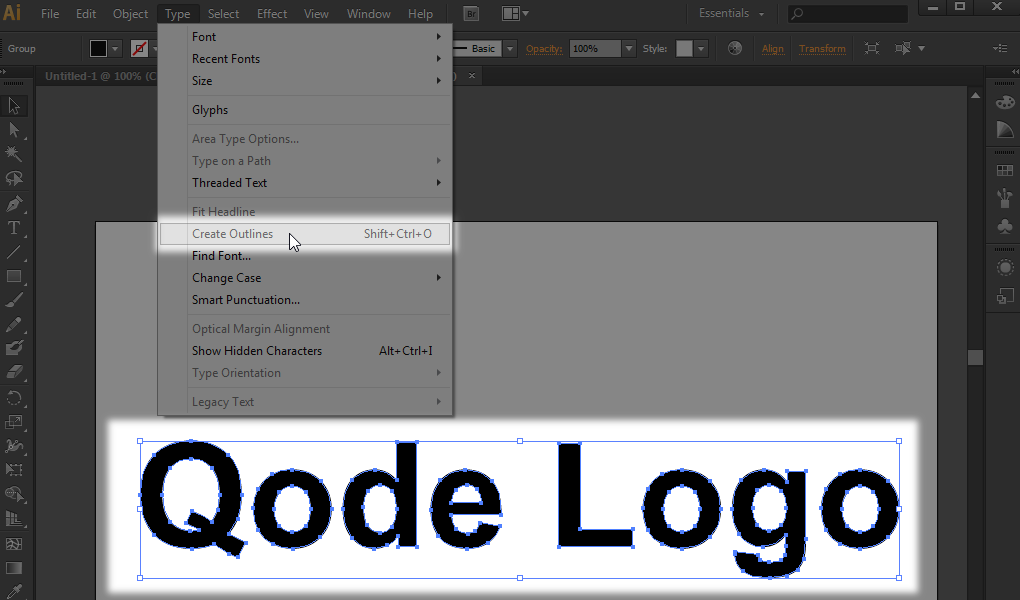
For example: When you’re creating a logo in Illustrator you first need to select your
.vertical_logo_wrapper{
position:absolute;
bottom:0;}


Similarly for the whole vertical widget area:
.aside.vertical_menu_area .vertical_menu_area_widget_holder {
position: absolute;
bottom: 0;}


4.1.1.2 Textual Logo
For example: When you’re creating a logo in Illustrator you first need to select your
logo and then navigate to Type in the top menu and choose Create Outline and then
you can save your logo as png.

This way your logo will be of a better quality.
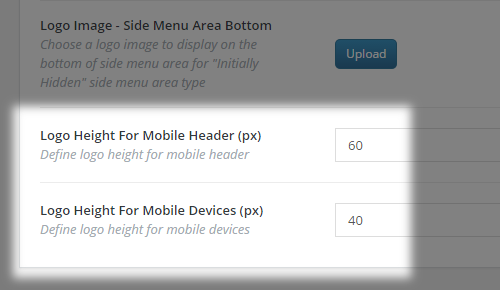
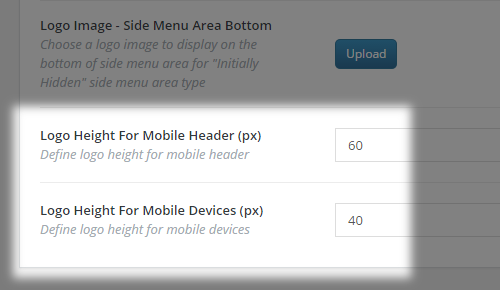
4.1.2 Modifying The Logo Size On Mobile
Your site logo can have a dedicated height for touch devices.

Logo Height For Mobile Header, which defines the logo height on screens that are less

This way your logo will be of a better quality.
4.1.2 Modifying The Logo Size On Mobile
Your site logo can have a dedicated height for touch devices.

Logo Height For Mobile Header, which defines the logo height on screens that are less
than 1000 pixels wide
Logo Height For Mobile Devices, which defines the logo height on screens that are less
Logo Height For Mobile Devices, which defines the logo height on screens that are less
than 480px

These two metafields shouldn’t be left empty, since otherwise your logo might not be

These two metafields shouldn’t be left empty, since otherwise your logo might not be
centered properly on touch devices.
To define the logo height for these two breakpoints, simply enter an absolute numeric
To define the logo height for these two breakpoints, simply enter an absolute numeric
value and save. For example, to have your logo sized-down to 40px in height on
devices whose viewport is 480px wide (and narrower), just enter 40 - omitting the pixel
unit.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article